Ad Demo Site (SaaS & Internal)
The demo site is a web product that allows users to preview different types of digital ad experiences. The main users of the platform are both internal employees as well as external clients of Kargo. This product is a crucial part of the business since this is the only way that the clients can visualize the ads they are purchasing. It also is leveraged heavily by the Kargo Sales, Client Services and Marketing team as a tool to help them sell our ad products. The following work explains the evolution of the product from the point I was brought on the project until present.
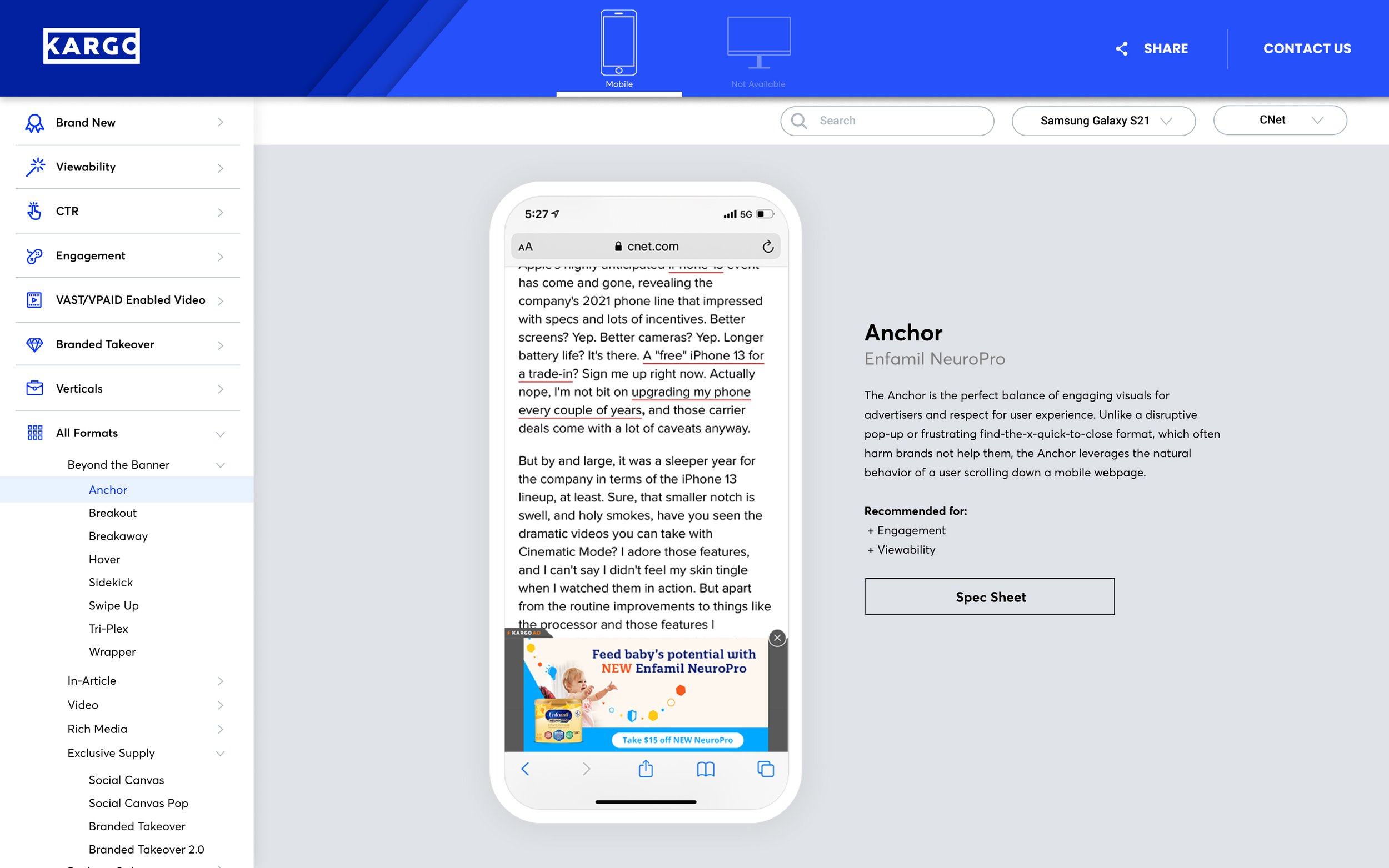
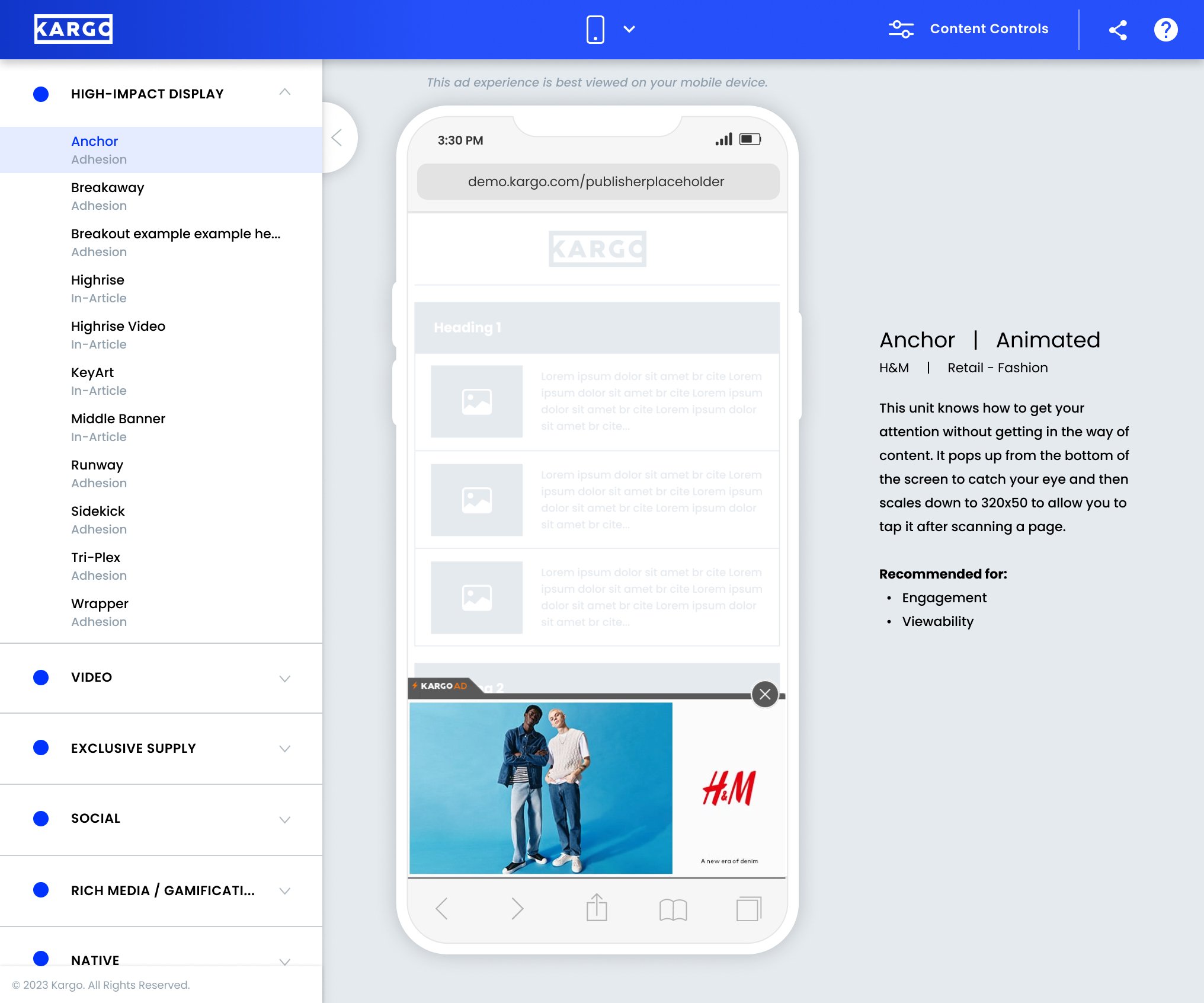
The Demo Site before I took over leading it’s product design:
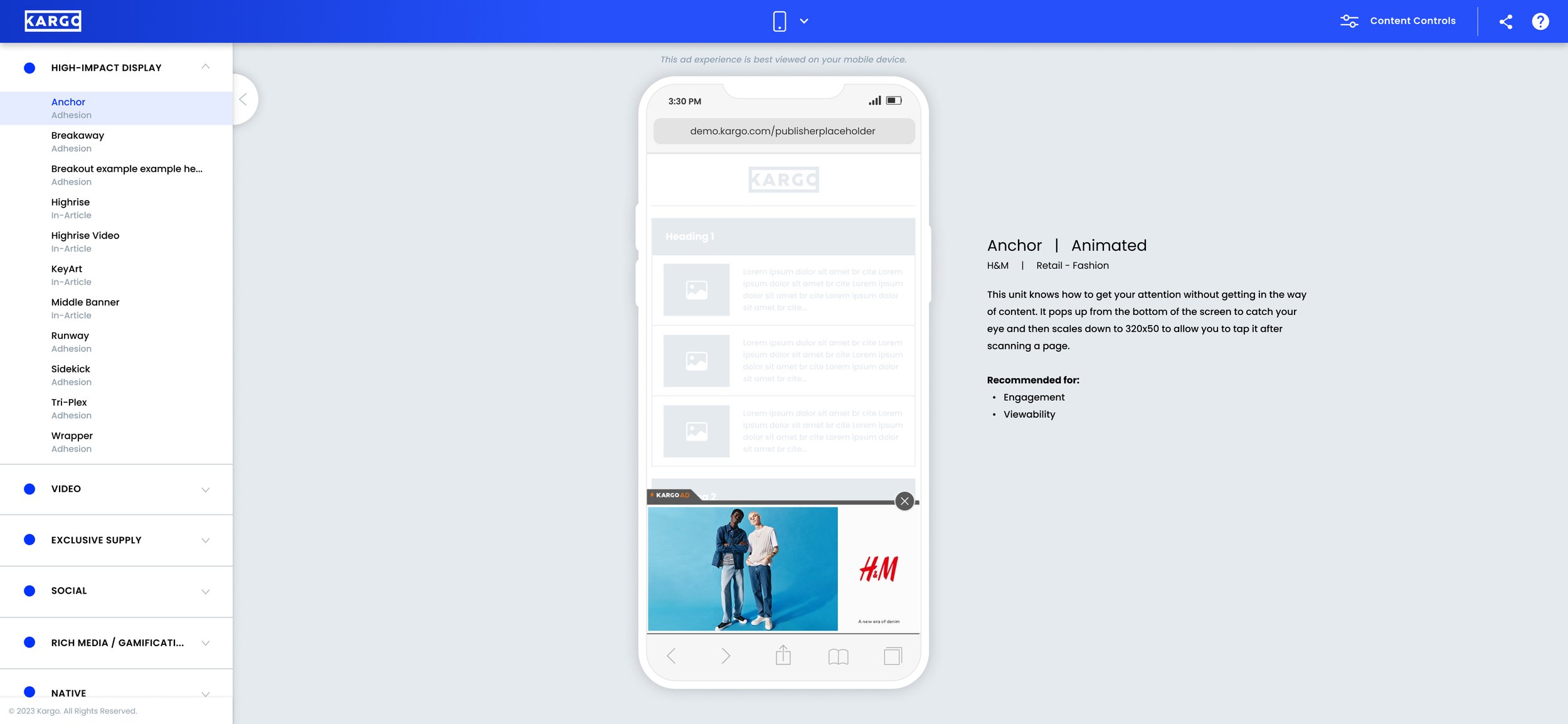
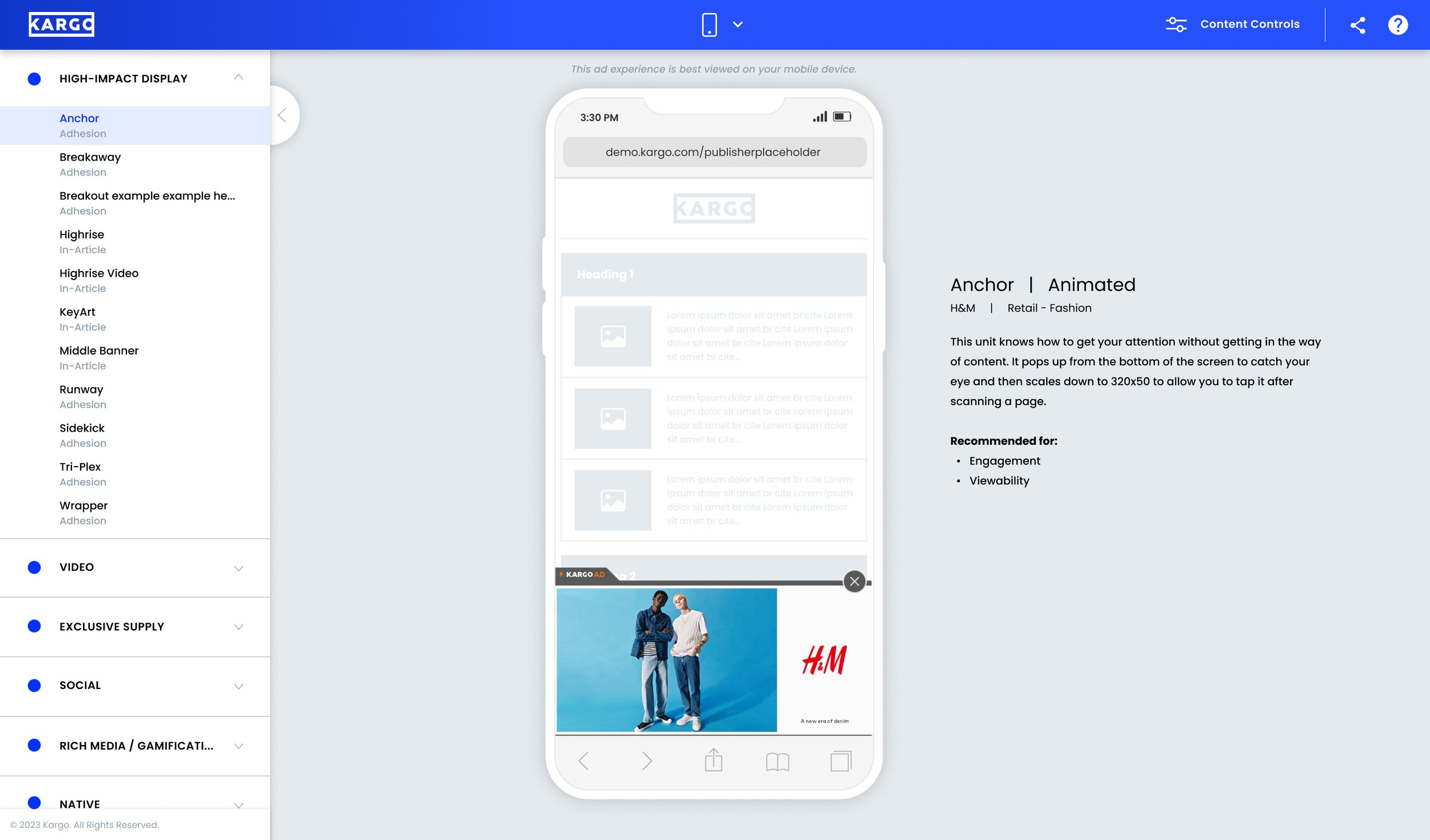
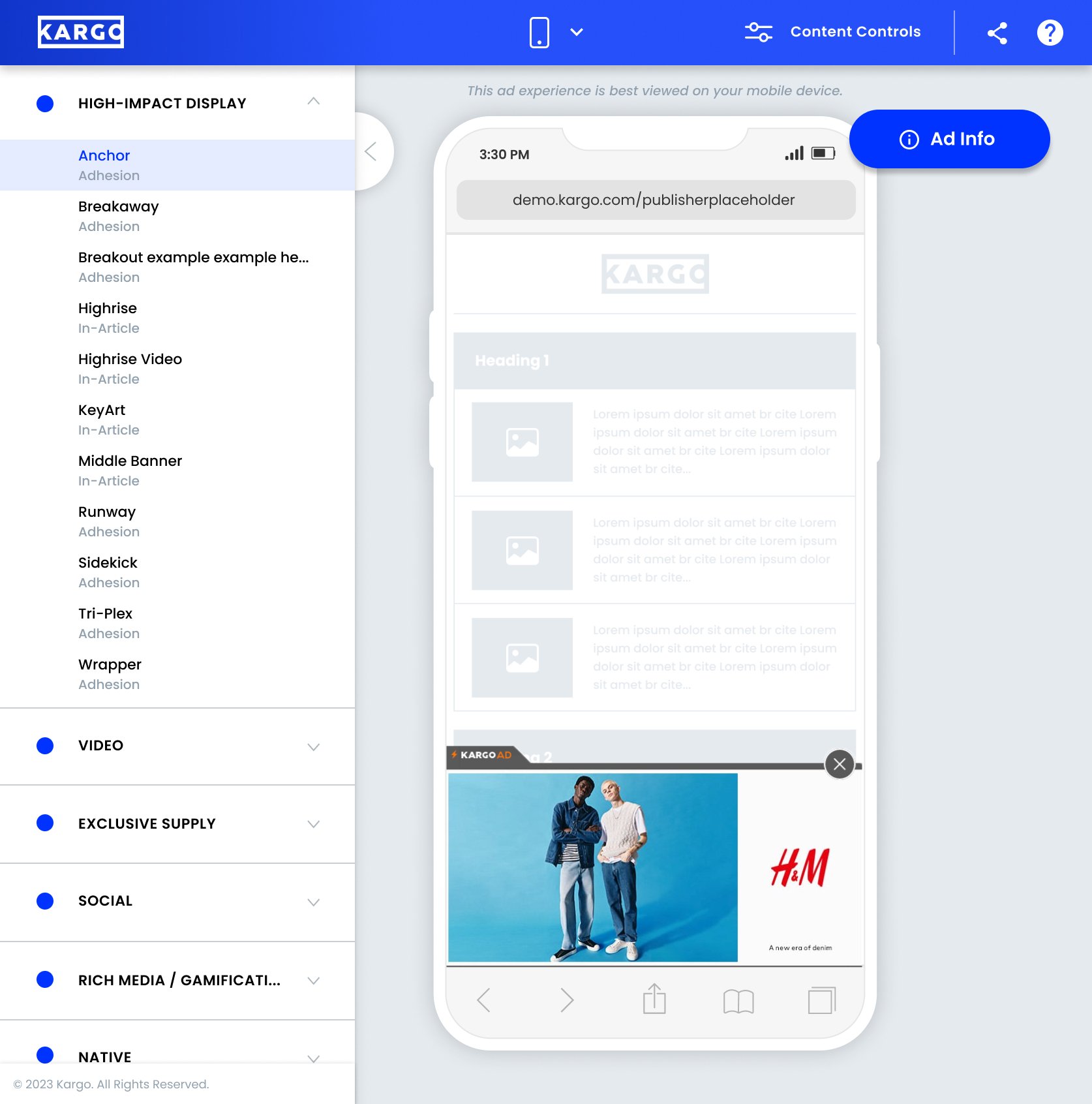
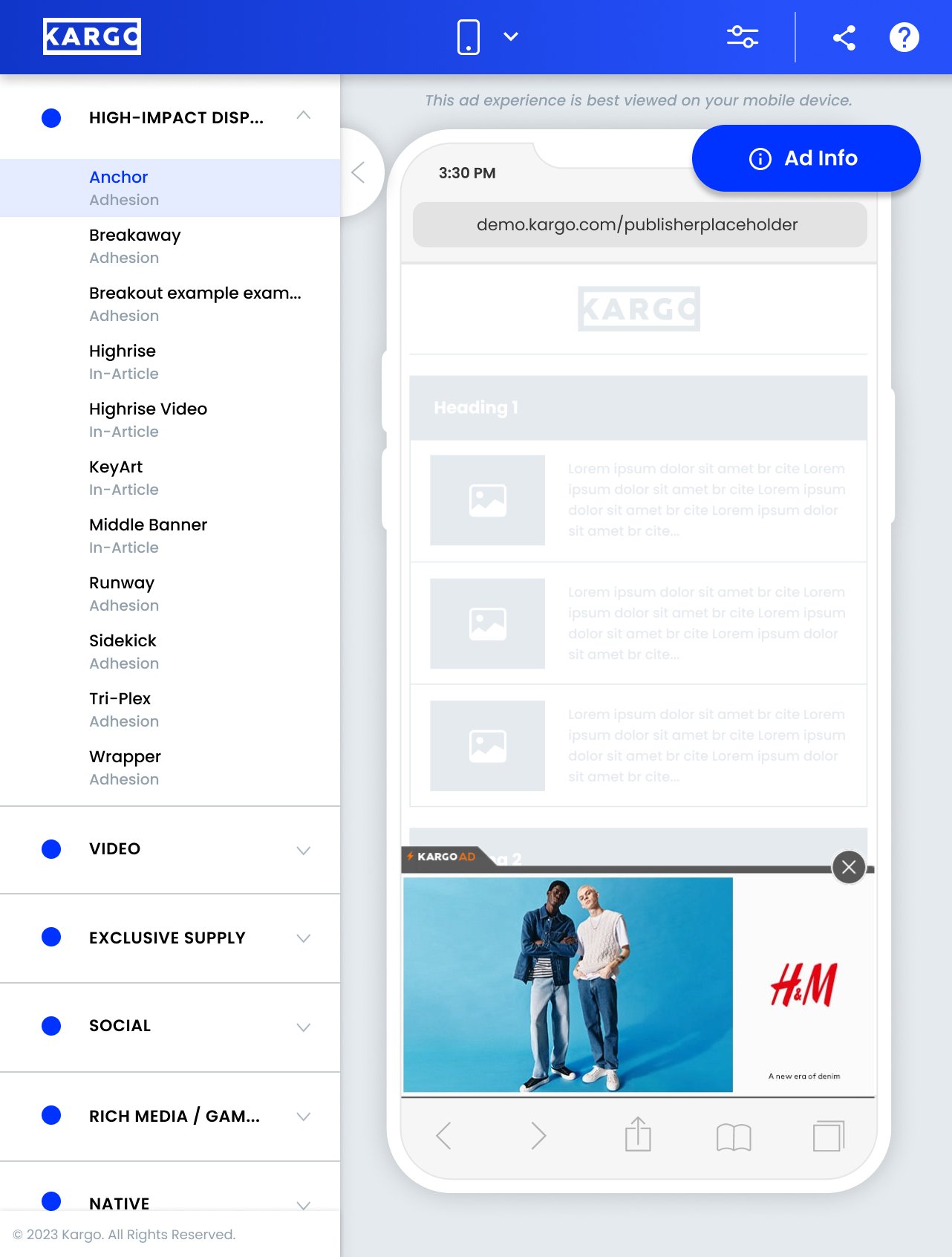
The Demo Site today:
As you can see, several enhancements were made including visual UI updates and new feature additions. To arrive at our most recent design, we applied the following research methods to ensure the design was validated by our users and business stakeholders before we developed.
Methods Applied:
User Interviews
Low Fidelity / High Fidelity Wireframes
Usability Testing
Affinity Mapping
Stakeholder Feedback
Feature Prioritization
Surveying
User Interviews
Goal
Identify the needs and challenges our users are experiencing with the demo site.
Methodology
Held 5 user interviews with members across our Sales and Client Services Team since they are frequent users of the product and have direct connection with our client user. Created a script of questions prior to the interviews that was reviewed and approved by other members working on the product such as the Product Manager.
Interview question examples
What feedback have you recently heard from clients about previewing a creative on our demo site, if any?
How does our demo site compare to our competitors?
What’s the biggest opportunity for improvement?
Do you think the demo site, as it works now, allows you to accomplish your goals? Why or why not?
If we could go back to our development team today and change one thing, what would it be?
On a scale of 1-10 (1 is the easiest and 10 is the hardest), how would you rate the ease-of-use for the demo site?
Affinity Mapping
Goal
Analyze and synthesize the data gathered during the user interviews
Methodology
Transferred notes from all user interviews over to FigJam. Color coded notes by user. Worked with Product Manager and other team stakeholders to sort the notes into themes across all users that were interviewed. Identified reoccurring themes.
Results
Users wanted to be able to browse all types of ads easier
Users wanted to be able to preview their ads on actual publisher content
Users wanted more descriptive information about the ads and their KPI’s.
The results were summarized in a document and shared out with project and business stakeholders to keep everyone properly informed.
Low Fidelity Wireframes
Goal
Create an updated design that incorporates new features to help solve for the problems we’ve identified in our user research analysis.
Proposed features
New left rail with accordion navigation for ads
Device toggle in header
Search bar
Device filter
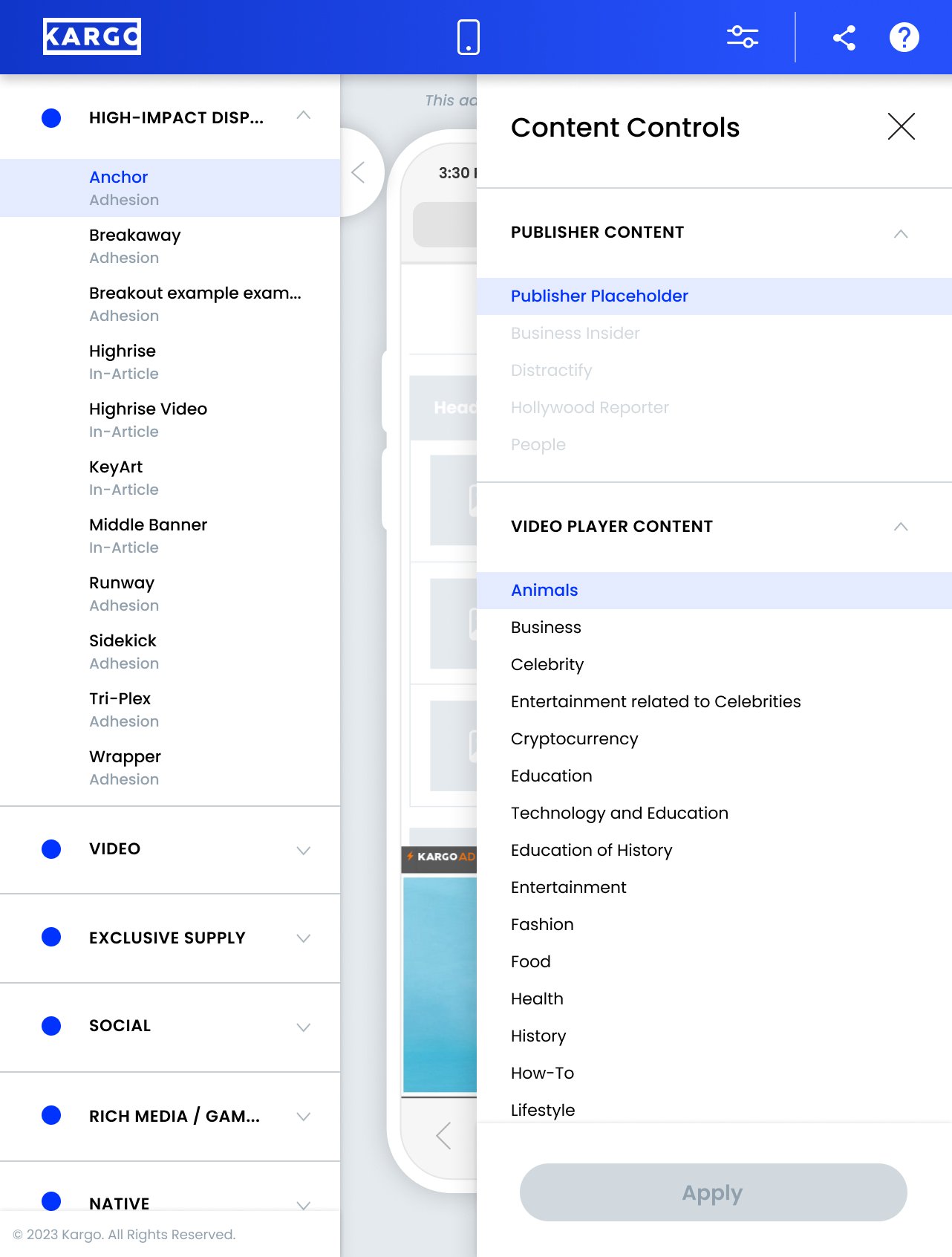
Publisher filter
Ad info displayed next to ad
Spec sheet download button
Usability Testing
Goal
Validate the proposed design solution with users before moving to high fidelity designs and development.
Methodology
Created a prototype in figma and script of tasks/questions to use for testing. Set up tests with 5 users.
Prototype
Results
Users responded well to the left rail navigation, the ad info, the device toggle, publisher filter and spec sheet download
Users didn’t find the search bar and device filter as useful or necessary
High Fidelity Designs
Goal
Transfer low fidelity wireframes into something more realistic / high fidelity to review with stakeholders for final approval.
METHODOLOGY
Worked with Marketing Team in order to apply appropriate brand guidelines to visual elements of the UI. Designed multiple options for comparison. Tested options with stakeholders and users.
Final Design
Summary
The team went through several rounds of stakeholder feedback before we finalized the new UI. The stakeholders involved was the Product Team, Marketing Team, and the Client-facing teams.
The team prioritized the features that will be the lowest effort but also most valuable for our users for the MVP so not everything from the original design was moved to development. The following features are the ones that made it through development:
Left-rail navigation
Ad Info
Device Toggle
Publisher Filter
Visual UI upgrades
QR Code (later request from business)
Engineering Team played a crucial role in helping us determine feasibility of our designs
Site Responsiveness
Mobile Demo Site
Desktop Ads on Demo Site
Demo Site Builder Tool Revamp
On top of the demo site revamp, we also exploring revamping the demo site builder tool. This tool is where our internal operations members create and manage their demo sites. Currently, this tool lives inside one of our legacy products that uses an older code-base. Due to this, we are limited to what features we can ad to the demo site because it depends on what is feasible within the demo site builder tool. By revamping our demo site builder tool into its own product, we would allow for more innovation within our demo site overall. Below is the high-fidelity prototype of the concept.
Creative Atlas Tool
During our research for the Demo Site Builder Tool, we uncovered another major user problem. Users were having trouble finding our ad demos in general. They wanted a place where they can go to access and filter through all the demos for every ad that our company has ever ran a campaign for. Due to this problem, I was able to come up with the “Creative Atlas.” This was a a place where a user can find any ad creative that they need within Kargo. My vision was to combine this concept and the demo site builder tool into one product so that users could build & manage demo sites while also finding any ad creative they need all in one tool. The Creative Atlas did move to development; however, to save on time and resources, it was just built into one of our legacy products rather than creating a new UI for it as shown below.